《树莓派开发实战(第2版)》——2.6 使用控制台线联网
本文共 1369 字,大约阅读时间需要 4 分钟。
本节书摘来异步社区《树莓派开发实战(第2版)》一书中的第2章,第2.6节,作者:【英】Simon Monk(蒙克),更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.6 使用控制台线联网
面临问题
虽然没有网络连接可用,但是,你仍然希望能够从另一台计算机远程访问树莓派。解决方案
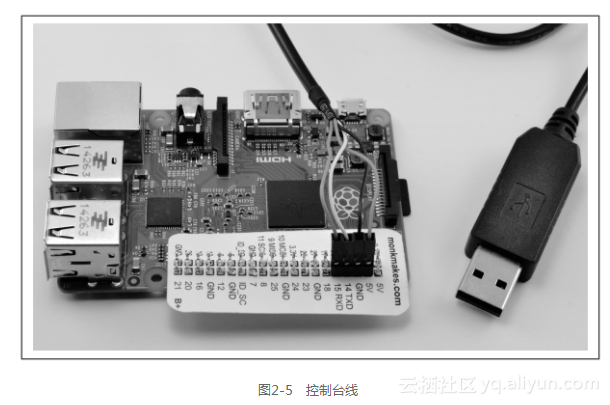
使用控制台线来连接树莓派。如果你打算以无外设的方式来使用树莓派的话,即不用键盘、鼠标或显示器,那么控制台线将是不二之选。控制台线的外观如图2-5所示,可以从网站购买。
控制台线的连接方式如下。
1.将红色(5V)导线连接到GPIO接口左边缘上的5V引脚。
2.将黑色(GND)导线连接至上面用到的5V引脚左边的GND引脚上面。
3.将白色导线(RX)连接至树莓派的GPIO 14(TXD)引脚上,它位于黑色导线左边。
4.将绿色导线(RX)连接到树莓派上白色导线左边的15号引脚(RXD)上面。
如果你使用了不同的导线,电线颜色可能会有所不同,所以务必查看导线的相关文档,否则,可能会对树莓派造成损害。

需要注意的是USB线也能为红色导线提供5V电压,对于树莓派自身来说,这就够了;但是,如果连接了很多外设的话,就无法满足要求了。
如果使用的是Windows或者Mac OS X系统,那么你还需为USB线安装相应的驱动程序。对于Windows系统来说,相应的驱动程序的下载地址为http://bit.ly/1hAX6Mw;对于Mac OS Mac OS X系统来说,相应的驱动程序下载地址为http://bit.ly/18oycat。一般情况下,Linux用户无需为这些线缆安装任何驱动程序。
要想从Mac OS X上连接树莓派,你需要打开终端,并输入如下的命令。
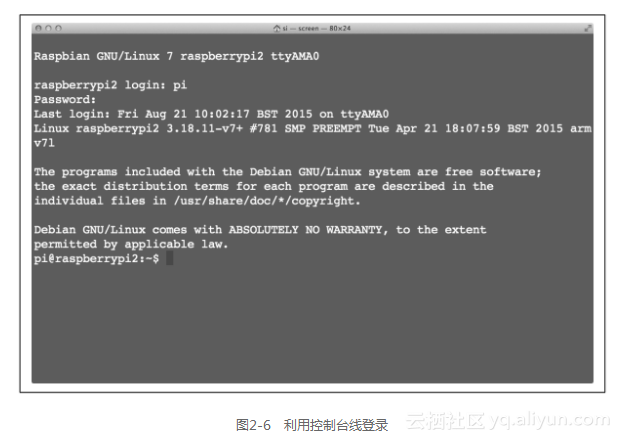
$ sudo cu -l /dev/cu.NoZAP-PL2303-00001004 -s 115200```具体的设备名称可能会有所不同,但是,如果你在cu.P后按Tab键,系统将自动补全该命令。在连接上之后,按回车键,就会看到树莓派的登录提示符(见图2-6)。这里,默认用户名和密码分别是pi和raspberry。如果你想从Windows机器上面连接树莓派的话,你需要下载一款名为Putty的终端软件。当你运行Putty软件时,将“Connection type”改为Serial,并把速率设为115200。此外,你还需要把“Serial line”设置为控制台线所用的COM端口。它可能是COM7,如果无法正常使用,可以通过Windows设备管理器来进行检查。单击Open并按下回车键,终端会话就会启动,并给出登录提示符。进一步探讨如果你的树莓派想轻装上阵,控制台线将是不二之选,因为它不仅为树莓派提供了电源,还可以对其进行远程控制。控制台线在USB端有一个芯片,提供了USB-to-serial接口。有时候,为了使用控制台线需要为你的个人电脑安装相应的驱动程序,具体情况取决于你使用的操作系统。这里使用的控制台线是由Adafruit供应的(产品码954)。你还可以使用任何USB-to-serial转换器,只要你电脑上面有相应的驱动程序即可。如果你按照一组GPIO接口相应顺序将4个插座小心地胶合在一起,那么就可以轻松将这些插座插到正确的地方。
转载地址:http://miqko.baihongyu.com/
你可能感兴趣的文章
中金易云:为出版社找到下一本《解忧杂货店》
查看>>
Flex布局
查看>>
Material Design之 AppbarLayout 开发实践总结
查看>>
Flutter之MaterialApp使用详解
查看>>
DataBinding最全使用说明
查看>>
原生Js交互之DSBridge
查看>>
Matlab编程之——卷积神经网络CNN代码解析
查看>>
白洋淀周末游
查看>>
三篇文章了解 TiDB 技术内幕 —— 说计算
查看>>
copy strong weak assign的区别
查看>>
OpenCV 入门
查看>>
css 3D transform变换
查看>>
ele表格合并行之后的selection选中
查看>>
正则表达式分解剖析(一文悟透正则表达式)
查看>>
解决UILable标点符号居中的问题
查看>>
HTML5新特性教程
查看>>
SpringBoot 实战 (十七) | 整合 WebSocket 实现聊天室
查看>>
ImageOptim-无损图片压缩Mac版
查看>>
12 Go语言map底层浅析
查看>>
vue-resumer 项目中 element-ui 遇到的 textarea autosize 问题
查看>>